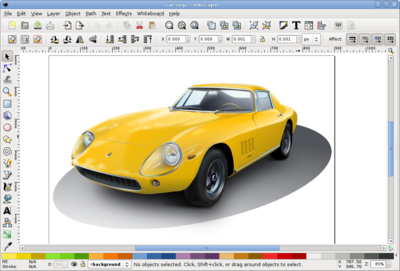
Inkscape
Inkscape ist ein Open-Source-Vektorgrafikeditor, dessen Fähigkeiten mit denen von kommerziellen Produkten Illustrator, Freehand, CorelDraw oder Xara X vergleichbar sein soll. Verwendet wird das vom W3C standardisierte SVG-Dateiformat (Scalable Vector Graphics). Es können Formate wie PostScript, EPS, JPEG, PNG und TIFF importiert werden. Exportiert werden PNG sowie verschiedene vektorbasierte Formate.
Inkscape ist noch in Entwicklung, hat aber inzwischen einen Status erreicht, in dem es für die meisten produktiv einsetzbar ist und außerdem stabil genug läuft, damit die mühevoll erstellte Zeichnung nicht mit einem Absturz plötzlich weg ist.
Unter anderem ermöglicht Inkscape die Arbeit mit verschiedensten Formen, Pfaden, Texten, Markierungen, Klonen, Transparenzeffekten (alpha), Transformationen, Farbverläufen, Mustern und Gruppen. Außerdem unterstützt Inkscape auch Knotenbearbeitung, Ebenen, komplexe Pfadoperationen, Bitmaptracing, pfadgebundene Texte, objektumfließenden Text, direkte XML-Bearbeitung und vieles mehr.Inhaltsverzeichnis |
Download und Installation
Von der Projekt-Homepage findet man nicht nur die Download-Seite (für Windows, Linux, Mac) sondern auch viele zusätzliche Hinweise. Nicht alle Seiten sind in deutsch verfügbar! Einen Überblick über Anleitungen und wie man am besten mit Inkscape anfängt, folgt noch.
Inkscape kennen- und benutzenlernen
Inkscape ist sicher nicht einfach zu bedienen, vor allem weil es schon einen großen Werkzeug-Umfang hat. Allerdings sind die grundlegenden Bedienkonzepte genau die gleichen, wie in anderen Zeichenprogrammen. Hier ein paar Informationen zu vorhandenen Tutorials und wie man anfangen könnte.
| TIPP: Bei allen Tutorials, egal in welcher Form, sollte man das Programm im Hintergrund laufen haben und den Anweisungen folgen und alles gleich ausprobieren. Nur so lernt man die Benutzung wirklich kennen. |
Schriftliche Anleitungen
Auf der Projekthomepage gibt eine Dokumentations-Seite dort findet man Tutorials zu verschiedenen Themen (Grundlagen, Fortgeschrittene Benutzung, Formen usw.). Diese Tutorials sind textbasiert und es werden neben den Maus-Aktionen auch Kurzbefehle für die Tastatur vorgestellt.
- Besonders geeignet für Leute, die lieber alles in Ruhe machen und sich durch Videos zu sehr gehetzt fühlen.
Für Einsteiger sind die ersten Anleitungen interessant:
- Grundlagen-Tutorial
- Fortgeschrittenen-Tutorial
- Formen-Tutorial ... mit Formen sind spezielle Werkzeuge gemeint, die auf das Zeichnen bestimmter Formen spezialisiert sind, wie Rchteck, Sterne, Spiralen usw..
- Tipps und Tricks ... nur sinnvoll, wenn man sich schon etwas auskennt!
Video-Anleitungen
Hier wird der Bildschirm gefilmt, während ein Benutzer in Inkscape vormacht, wie die Bedienung funktioniert und dies nebenbei erklärt.
| TIPP: Wenn etwas erklärt wurde, den Film anhalten und die Aktionen in Inkscape selber nachmachen. Falls es zu schnell war, noch mal in der Zeit zurückgehen und es noch einmal anschauen. Infos zum Umgang mit Anleitungsvideos und zur Bedienung der YouTube-Oberfläche kann man hier finden. |
Allgemeine Einführung
Der Bielefelder Professor Jörn Loviscach liefert eine Einführung in Inkscape, die für Ingenieure gedacht ist. Diese Einführung ist sehr sachlich und unter praktischen Aspekten für das Zeichnen von Grafiken für wissenschaftliche Arbeiten gedacht. Außerdem werden alle Grundlagen sehr genau erklärt und es gibt Tipps, was man beim Zeichnen beachtet werden sollte. Es gibt fünf Videos zu je etwa 15 Minuten.
| In den fünf Videos erhält man eine schnelle und sehr umfangreiche Einführung in Inkscape. Das dauert aber trotzdem über eine Stunde, lohnt sich aber auf jeden Fall! |
- Teil 1 - Vektorgrafik versus Bitmaps, SVG, PDF, WMF, JPG, PNG, BMP, Seitenformat
- Teil 2 - Rechteck, Ellipse, Kreis, Stern, Vieleck, Spirale, Freihandlinie
- Teil 3 - Füllung, Farbverlauf, Muster, Konturlinie
- Teil 4 - Pfade, Bézier-Kurven editieren, Boolesche Operationen, Text
- Teil 5 - Gitter, Hilfslinien, Einrasten, Ausrichten, Verteilen, Gruppieren, Ebenen
Vereinfachte Einführung
Wer nicht die Zeit hat, alle fünf Videos von Jörn Loviscach anzuschauen, kann sich die folgenden Videos anschauen, in denen einzelne Punkte kurz angesprochen werden. Man kann sich dann gezielt die Dinge raussuchen, die gerade wichtig sind. Trotzdem ist es ratsam, sich einmal die Zeit zu nehmen und die fünf Videos anzuschauen, da viele wichtige Details erklärt werden.
- Vorteile von svg-Dateien im Vergleich png/jpg-Dateien
- Anfasser bedienen und Objekte verändern ... sollte man auf jeden Fall vor den nächsten beiden Videos schauen, da dieses auch wichtig ist für das Zeichnen.
- Objekte zeichnen
- Gerade und gebogene Linien und Pfeile zeichnen
- Bezier-Kurven zeichnen und anpassen ... nicht unbedingt nötig, wenn einem die geraden Linien reichen!
- Füllung/Kontour/Transparenz verändern
- Farbverläufe in Inkscape
- Tipps und Tricks zu Farbverläufen ... ein paar Beispiel, was möglich ist.
- Verschiedene Videos zur Positionierung von Objekten
- Position von Objekten übereinander ... dabei geht es um die Sichtbarkeit von Objekten, die übereinander (von Benutzer aus gesehen) liegen.
- Position von Hilfe von Hilfslinien und Gitter festlegen
- Position mit Hilfe von Zusatztasten genau bestimmen ... damit ist gemeint, dass Umschalt und ALT-Tasten beim Verschieben helfen können.
- Positionieren von mehreren Objekten durch Ausrichten ... sinnvoll auch bei verschiedenen Objekten, wenn es um gemeinsamen Kanten geht oder gleiche Abstände.
- Kopieren und Anordnen von einem Objekt (Klonen) ... sinnvoll bei vielen gleichen Objekten, die regelmäßig angeordnet werden sollen.
- Bildern verändern - Umgang mit Gruppen
- Kombinieren von Objekten mit Hilfe von CSG-Befehlen
- Arbeitsfläche mit Maus+Tastatur verschieben/scrollen/skalieren
- Quellen für freie Bilder - Wie man richtig sucht!
- Richtiges Lizensieren bei der Verwendung von Creative-Commons-Bildern
- Bilder bei OpenClipart zur Verfügung stellen
Lernen mit Hilfe von Beispiel-Zeichnungen
Die Idee dahinter ist, dass man die Funktionen von Inkscape gleich richtig im Einsatz kennenlernt. Dazu werden Bidler vorgestellt, die dann Schritt für Schritt gezeichnet werden. Am besten zeichnet man wieder alles sofort nach und kann sich dann daran erfreuen, dass man selber ein hübschen Bild zeichnen kann.
- Eher auch für Fortgeschrittene ist das auf der Projekt-Homepage verlinkte Inkscape-Tutorial-Blog. Hier werden regelmäßig kleine Themen angesprochen, die teilweise auch zu externen, ausführlicheren Anleitungen führen. Allerdings sind alle Anleitungen in ENGLISCH!
- Unter anderem wird auch auf den englischen Blog 2D GameArt for Programmers verwiesen, in dem gezeigt wird, wie Comic-ähnliche Bilder erzeugt werden. Das passt zwar nicht ganz zum Thema Chemie, aber so macht die Einarbeitung sicher Spaß. Die Anleitung sind aber ganz klar etwas für Fortgeschrittene, da nicht die Bedienung erklärt wird, sondern wie man die Werkzeuge nutzen kann, um zu den Bildern zu kommen. Man muss also vorher wissen, wie man die Werkzeuge nutzt!
- Eher etwas für Praktiker, die Inkscape gleich nutzen wollen, sind ganz klar die vielen Tutorials auf YouTube eine Möglichkeit sich in Inkscape einzuarbeiten. Die Auswahl ist gigantisch, hier eine kleine Auswahl mit "Kritik".
- Das knapp 9 minütige Video Inkscape Tutorial #1 bietet eine kurze, oberflächliche Einführung, bei der einige Funktionen gezeigt werden. Diese Video ist auch für absolute Anfänger geeignet, bietet aber mehr einen Überblick, um mal kurz die Funktionen anzutesten.
- Sehr empfehlenswert!
- Der YouTube-Benutzer tutor4u bietet kleine Anleitungen für eher Comic-ähnliche Bilder. Die Anleitungen sind auf englisch, aber die Aussprache ist langsam und deutlich - problematisch ist nur, das man die Begriffe und Befehle übersetzen muss. Die Anleitungen sind sehr ausführlich und es wird genau erklärt, wie man zu dem Ergebnis kommt. Die Ergebnisse sind weniger sachlich, aber das macht eben auch Spaß. Hier kommen einige anderen Funktionen zum Einsatz, als bei Jörn Loviscach und somit sind diese Videos eine gute Ergänzung, wenn man etwas mehr kennenlernen will. Beispiele für kleine Zeichnungen, die auch für Anfänger geeignet sind: Kegel, Billard-Kugel, Pinguin, Marienkäfer, rostiges Zahnrad.
Spezielle Tipps für Chemiker
Spezielle Werkzeug gibt es nicht, aber man sollte auf der Seite OpenClipart mal nachschauen, denn da gibt es unter dem Stichwort "Chemistry" bereits einige fertige Zeichnungen von Geräten. Der Vorteil dieser Bilder ist, dass man sie ohne Angabe des Erstellers frei verwenden und auch verändern kann. Für eine sachliche Zeichnung sollte man aber zum Beispiel auch Farbverläufe für Flüssigkeiten eher weglassen, dass sie zwar gut gemeint sind, aber meist überflüssig sind und vom Wesentlichen ablenken. In SVG-Bilder ist dies aber ohne Qualitätsverlust und recht schnell zu erreichen. Chemie-digital-Benutzer Birgit Lachner hat bereits einige Bilder von anderen abgeleitet und neu erstellt.
Eine weitere Möglichkeit, die interessant sein kann: man kann Bitmap-Bilder einfügen und davon SVG-Bilder erzeugen lassen, wie etwa hier bei dieser Waschflasche. Das kann ganz gut Ergebnisse liefern, aber häufig sind zu viele Details aufgenommen worden und man hat Linien mit vielen Eckpunkten. Wenn man das Bild aber als Vorlage öfters braucht, lohnt es sich die Arbeit zu machen, das SVG-Bild etwas zu bereinigen.
Anleitungs-Videos speziell für chemische Bedürfnisse
Schlauchverbindungen in Inkscape zeichnen
Vorhandene Geräte-Zeichnung in verschiedene Größen bringen
SVG-Kopie von anderem Bild erzeugen
Siehe auch
- Draw, mit dem man ebenfalls Vektorgrafiken erstellen kann. Aber dank der Anbindung an die Office-Suite hat es bessere Möglichkeiten zur Textgestaltung. Auch können Bilder aus Draw auch leichter in die Textverarbeitung übernommen werden.
- TheGimp, ein Programm zum Bearbeiten von Bitmap-Grafik.
- Screenshot-Programme, um Bilder aus Programmen "abzufotografieren".
- Arbeitsblätter auf Chemie-digital, mit allgemeinen Informationen zum Erstellen von Arbeitsblättern und wie man sie auf das Wiki hier hochlädt.
- Software für den Chemie-Unterricht